Todos tenemos claro que optimizar la calidad de la experiencia del usuario es clave para el éxito a largo plazo de cualquier sitio web. Con el objetivo de cuantificar la experiencia del usuario en nuestro sitio e identificar las oportunidades a mejorar, Google ha implementado Web Vitals, una guía unificada de las señales de calidad que son esenciales para ofrecer la mejor experiencia de usuario.
La iniciativa Web Vitals
A lo largo de los años Google ha ido proporcionando diferentes herramientas para analizar sobre el rendimiento de nuestros sitios web. Algunos han llegado a ser expertos en el uso de estas herramientas. Para otros resulta difícil mantenerse al día con la variedad de herramientas y métricas de la que disponemos.
Parece que por fin Google ha comprendido que no tenemos que ser gurús de la analítica para comprender la calidad de la experiencia de nuestros usuarios. Para ello han implementado la iniciativa Web Vitals con el objetivo de simplificar el panorama y ayudarnos en centrarnos en las métricas que más importan en un solo sitio: Core Web Vitals.
Qué es Core Web Vitals
Core Web Vitals es el subconjunto de las Web Vitals que se aplica a todas las páginas web. Todos los propietarios del sitio deben medirlo y aparecerán en todas las herramientas de Google. Cada uno de los Core Web Vitals representa un aspecto distinto importante de la experiencia del usuario. Es medible y refleja la experiencia del mundo real de un resultado crítico centrado en el usuario.
Estas métricas que componen Core Web Vitals irán evolucionando con el tiempo. El conjunto actual para 2020 se centra en tres aspectos de la experiencia del usuario:
- Carga (Loading)
- Interactividad (Interactivity))
- Estabilidad visual (Visual Stability)
E incluye las siguientes métricas (y sus respectivos umbrales):

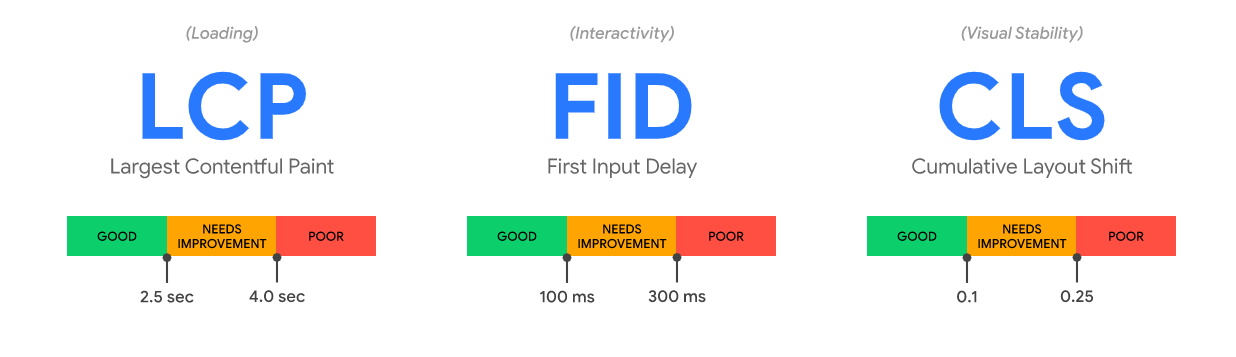
- Largest Contentful Paint (LCP): mide el rendimiento de carga. Mide la velocidad de carga y marca el punto en la línea de tiempo de carga de la página cuando es probable que se haya cargado el contenido principal de la página. Para proporcionar una buena experiencia de usuario, LCP debe ocurrir dentro de los 2.5 segundos desde que la página comienza a cargarse.
- First Input Delay (FID): mide la interactividad. Mide la capacidad de respuesta y cuantifica la experiencia que sienten los usuarios cuando intentan interactuar por primera vez con la página. Para proporcionar una buena experiencia de usuario, las páginas deben tener un FID de menos de 100 milisegundos.
- Cumulative Layout Shift (CLS): mide la estabilidad visual y cuantifica la cantidad de cambio de diseño inesperado del contenido de la página visible. Para proporcionar una buena experiencia de usuario, las páginas deben mantener un CLS de menos de 0,1.
Cada métrica de Core Web Vitals tiene umbrales asociados, que clasifican el rendimiento como «bueno», «necesita mejorar» o «deficiente»:

Para asegurar que estamos alcanzando el objetivo recomendado para la mayoría de nuestros usuario, es aconsejable alcanzar un 75% en cada una de las métricas anteriores. Es decir, para clasificar el rendimiento general de una página o sitio, Google utiliza el valor del percentil 75 de todas las visitas a esa página o sitio. En otras palabras, si al menos el 75 por ciento de las visitas a la página de un sitio cumplen con el umbral «bueno», el sitio se clasifica como de «buen» rendimiento para esa métrica. Por el contrario, si al menos el 25 por ciento de las visitas a una página alcanzan el umbral «deficiente», el sitio se clasifica como de rendimiento «deficiente».
Herramientas para medir y reportar los Core Web Vitals
Google cree que los Core Web Vitals son fundamentales para todas las experiencias web. Por lo tanto se compromete a implementar estas métricas en sus herramientas más populares.
Herramientas de campo para medir Core Web Vitals
El Informe de Experiencia del Usuario de Chrome recopila datos de medición de usuarios reales y anónimos para cada Core Web Vital. Estos datos permiten a los propietarios de sitios evaluar rápidamente su desempeño sin tener que instrumentar manualmente los análisis en sus páginas, y potencian herramientas como PageSpeed Insights y el informe Core Web Vitals de Search Console.
Los datos proporcionados por el Informe de Experiencia del Usuario de Chrome ofrecen una forma rápida de evaluar el rendimiento de los sitios. Pero no proporcionan una analítica detallada por página vista, a menudo necesaria para diagnosticar, monitorear y reaccionar rápidamente a las regresiones con precisión. Google recomienda configurar un monitoreo propio de usuarios reales.
Medir los Core Web Vitals en JavaScript
Cada uno de los valores de los Core Web Vitals puede ser medido en JavaScript utilizando la API web estándar. Con la biblioteca web-vitals, medir cada métrica es tan simple como llamar a una sola:

También podemos analizar cada uno de los Core Web Vitals, sin escribir ningún código, utilizando la Extensión de Chrome Web Vitals. Esta extensión utiliza la biblioteca web-vitals para medir cada una de estas métricas y mostrarlas a los usuarios mientras navegan por la web.
Esta extensión puede resultar útil para comprender el rendimiento de nuestros sitios web, los de la competencia y la web en general.
Integrar Core Web Vitals en Google Analytics
Lo mejor de Web Vitals es que podemos recopilarlos personalmente a través del propio script de Google sin que afecte al rendimiento de nuestro sitio web. Una manera rápida y sencilla es obtener los datos a través de Google Analytics.
Es un código simple de dos partes que debe cargarse en las páginas (todo el sitio sugerido) que deseamos monitorear. Este código después enviará los datos en forma de eventos a nuestro GA.

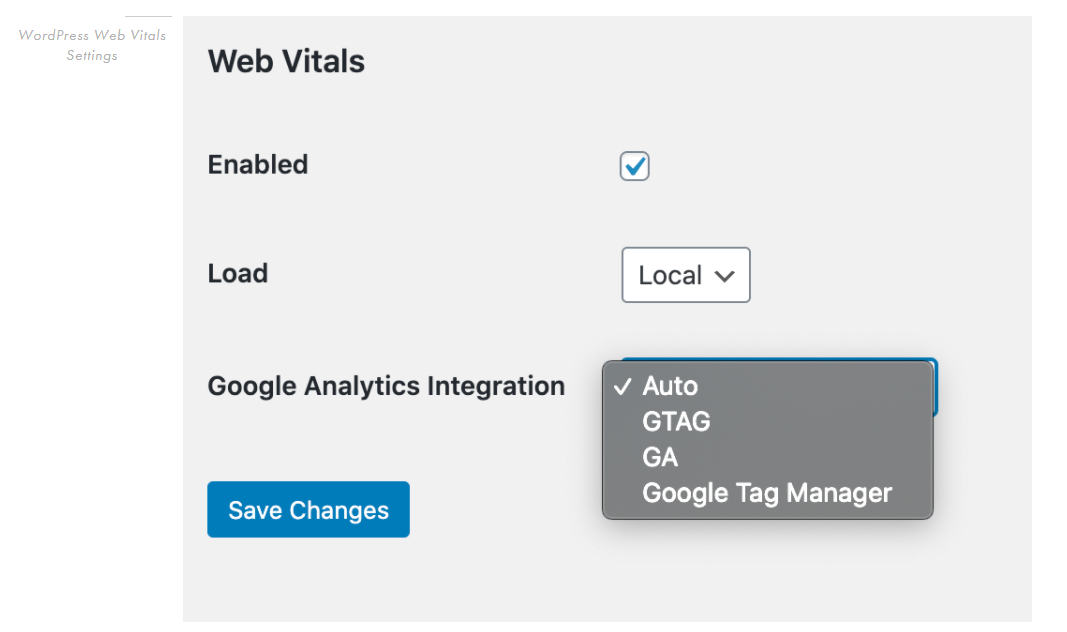
Plugin de WordPress para Web Vitals
Para facilitar la instalación para los sitios en WordPress también hay disponible un plugin que funciona para Google Analytics y para Google Tag Manager.

Recomendaciones para mejorar las puntuaciones
Una vez hayamos medido las diferentes métricas de los Core Web Vitals y hayamos identificado las áreas de mejora, el siguiente paso es la optimización.
Optimizar el LCP
Las causas más comunes de un LCP deficiente son:
- Tiempos de respuesta del servidor lentos
- JavaScript y CSS que bloquean el renderizado
- Tiempos de carga de recursos lentos
- Client-side rendering
Optimizar el FID
FID mide el tiempo desde que un usuario interactúa por primera vez con una página hasta que el navegador es capaz de responder a esa interacción. Es una métrica de campo y no se puede simular en un entorno de laboratorio. Requiere una interacción real del usuario para medir el retardo de respuesta.
Para ayudar a predecir la FID en el laboratorio, Google recomienda el Total Blocking Time (TBT). Mide cosas diferentes, pero las mejoras en TBT generalmente corresponden a mejoras en FID.
La principal causa de un FID deficiente es la ejecución intensa de JavaScript. Optimizar la forma en que JavaScript analiza, compila y ejecuta la página web reducirá directamente la FID.
Optimizar el CLS
Las causas más comunes de un CLS deficiente son:
- Imágenes sin dimensiones
- Anuncios, inserciones e iframes sin dimensiones
- Contenido inyectado dinámicamente
- Fuentes web que causan FOIT / FOUT
- Acciones que esperan una respuesta de la red antes de actualizar DOM
Otras métricas Web Vitals
Aunque los Core Web Vitals son las métricas más importantes para determinar una excelente experiencia de usuario, existen otras métricas igualmente importantes. Estos otros Web Vitals a menudo sirven como métricas proxy o suplementarias para los Core Web Vitals. Para ayudar a capturar una mayor parte de la experiencia o para ayudar a diagnosticar un problema específico.
Por ejemplo, las métricas Time to First Byte (TTFB) y First Contentful Paint (FCP) son aspectos vitales de la experiencia de carga y son útiles para diagnosticar problemas con LCP (tiempos de respuesta del servidor lentos o recursos de bloqueo de procesamiento, respectivamente).
De manera similar, métricas como Total Blocking Time (TBT) y Time to Interactive (TTI) son métricas de laboratorio vitales para detectar y diagnosticar posibles problemas de interactividad que afectarán a la FID. Sin embargo, no forman parte del conjunto de Core Web Vitals porque no se pueden medir en directo ni reflejan un resultado centrado en el usuario.
Por qué son importantes los Web Vitals
Tras dar fuerza a la importancia del contenido, Google lleva tiempo reforzando la idea de que ahora, también es muy importante la usabilidad y la experiencia del usuario. Bien, todo es importante. Pero cuando Google se centra en un tema todos temblamos. Por el momento, se han anunciado que los Core Web Vitals no se convertirán en un factor de ranking antes del próximo año. También se han comprometido a avisar con seis meses de antelación.
También han pospuesto el cambio a Mobile First Index de este mes de septiembre a marzo del año que viene. Así que sería muy posible que los Core Web Vitals terminen siendo factor de ranking durante la segunda mitad del próximo año.
De todas formas no es buena idea posponer la tarea de optimización de estas métricas por mucho tiempo. Estas mejoras son técnicamente complejas y suelen llevar bastante tiempo. Además pasará tiempo antes que los efectos de estas mejoras se vean reflejados en los datos de campo. En Sinapsis ya nos estamos en marcha.

