Cada vez en más proyectos, se presta una especial consideración a la Arquitectura de la Información. Esta investigación en detalle incita a la propia competencia a mejorar en este aspecto. La búsqueda de perfiles especializados, inversión en investigación de usuario, una mejor identificación de los usuarios finales… todos estos factores conllevan una evolución sostenida de esta disciplina.
Otro factor que favorece directamente este proceso evolutivo es el propio usuario. El tiempo y el uso extendido de todo tipo de tecnología familiariza a la población con el uso de gadgets e interfaces que hace años parecían impensables. A esta sobrecarga de estímulos hay que añadirle el tiempo de exposición / uso voluntario que se hace en particular de estas interfaces y que de forma pasiva enseña a los usuarios a identificar patrones en la disposición de la información, usar de forma inconsciente estándares (sliders/carruseles, dropdowns, multi selects…), navegación intuitiva…
Arquitectura de la Información y retención del usuario
Fruto de la competitividad y del inmenso volumen de contenido se ha fomentado la Arquitectura de la Información orientada a la retención del usuario. El empleo de este tipo de técnicas de retención sigue una tendencia ascendente poniendo cada vez más en peligro la experiencia de los usuarios. Entre estas metodologías, se encuentra el hecho de prolongar el tiempo de visita del usuario en el site para generar mayor impacto publicitario y consecuentemente mejorar en posicionamiento (SEO).

El número de interacciones que realiza el usuario en nuestra web es otra de las métricas que ayudan al posicionamiento de la misma. Concepto que conlleva la aplicación de metodologías que contradicen algunos de los populares principios de usabilidad de Jakob Nielesen (semi-ocultar contenido relevante, alargar los flujos de navegación o mostrar contenido parcial accediendo al completo vía redirecciones o expands…).
El papel del SEO
Como vemos, el SEO y la arquitectura de la información tienen una estrecha relación. En la gran mayoría de sitios web (en especial e-commerce, blogs y derivados) se busca un equilibrio entre varios aspectos: las necesidades a nivel empresarial, el comportamiento del usuario en el sitio web y una optimización de los procesos de indexación de producto/posts.
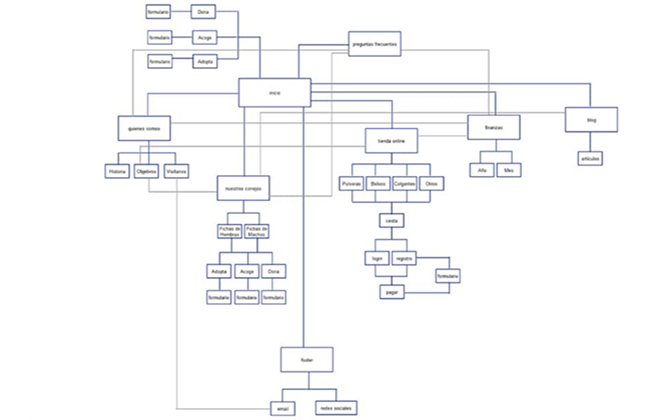
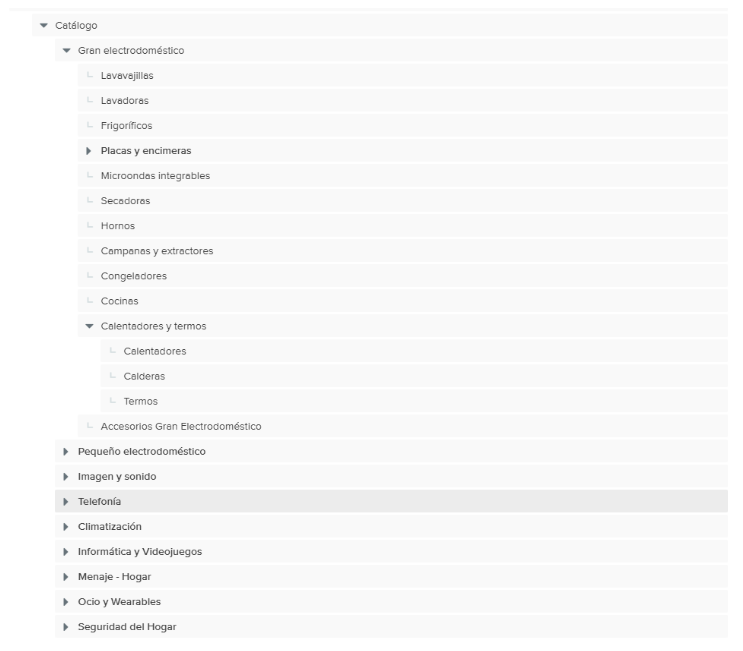
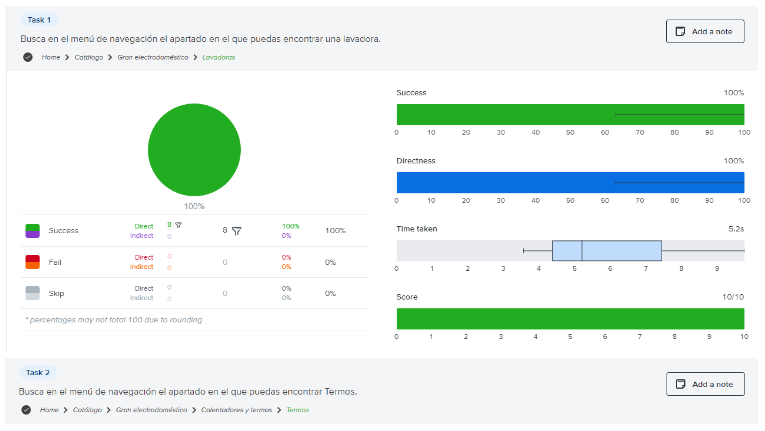
Hay que tener en cuenta que por mucho que queramos posicionar una web para una determinada palabra no es necesario replicarlo en infinidad de ocasiones. La UX se vería afectada negativamente. Del mismo modo que utilizar un exceso de categorías/niveles para organizar productos o posts reduce la findability del contenido y empeora la indexación. Estas conclusiones se pueden extraer de la aplicación de metodologías como los Tree Test. La herramienta más utilizada para la realización de estas pruebas es Optimal Workshop.



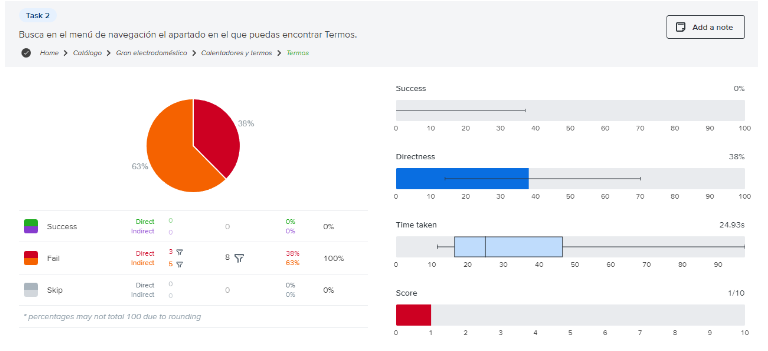
En las imágenes anteriores podemos observar como dos tareas simples con una complejidad aparentemente similar obtienen resultados opuestos. Estos resultados negativos en eficiencia y eficacia del árbol de navegación se pueden dar por diferentes motivos. Pueden atribuirse al etiquetado y organización del contenido o a la percepción del usuario sobre el producto o servicio que ande buscando. Un ejemplo claro es el que encontramos bajo la palabra ´Termo´. Sin un contexto o mayor detalle habrá usuarios que lo asocien a un electrodoméstico o al recipiente utilizado para mantener la temperatura de las bebidas. Dos productos completamente diferentes que no deberían compartir categoría.
Teniendo en cuenta que Google es un sistema jerárquico y por lo tanto priorizará contenidos top to bottom dentro del sitio web, dando más relevancia a aquellos contenidos que se encuentren más arriba en la página y a páginas que se encuentren más cerca de la home/raíz, imaginándonos la web como un árbol de páginas, en detrimento a aquellos contenidos que estén escondidos en la arquitectura del sitio. Es fundamental hacer un estudio de palabras clave, determinar dónde mostrarlas y plantear detenidamente todo el sistema de navegación para obtener el posicionamiento deseado.