WordPress ha lanzado la versión 13.0 de Gutenberg con importantes mejoras que lo acercan varios pasos más en la dirección hacia ser el creador de sitios web fácil de usar que pretende ser. Esta actualización cobra especial relevancia ya que las funciones de este complemento se incluirán en el núcleo de WordPress 6.0, cuyo lanzamiento está programado para finales de este mes de mayo.
Gutenberg, el editor de WordPress básico
Gutenberg es un creador de sitios web de estilo visual especialmente diseñado para facilitar la creación de páginas web. Su concepto se basa una interfaz de arrastrar y soltar o apuntar y hacer clic en un lienzo virtual que se puede visualizar cómo se verá a medida que lo diseñe. De ahí su denominación de «editor de estilo visual».
Con este modo de creación de sitios web, en lugar de manipular código, el editor manipula directamente los diferentes elementos de la página web. Esos elementos de la página web (desde el encabezado al pie de página) se denominan bloques.
La principal ventaja del editor Gutenberg consiste en que forma parte del núcleo de WordPress. De esta forma, en teoría, ayuda a que los sitios web creados con Gutenberg funcionen más rápido que con un complemento de terceros.
Con esta nueva actualización Gutenberg 13.0, el editor visual de WP ofrece múltiples mejoras que harán que WordPress 6.0 de un paso adelante en el mundo de la publicación.
Principales mejoras de la versión Gutenberg 13:0
De esta nueva actualización Gutenberg 13.0 podemos destacar las siguientes mejoras:
Seleccionar texto entre bloques
Ahora podremos seleccionar y copiar fragmentos de texto que abarquen varios bloques. De esta manera, Gutenberg 13.0 es un paso hacia un editor donde los bloques y el texto coexisten sin fricciones.

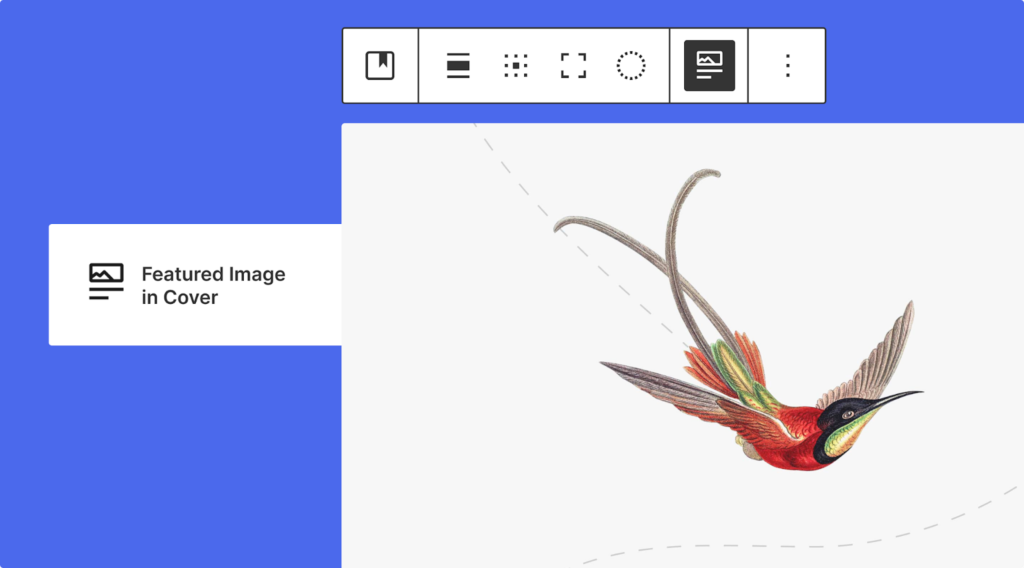
Mostrar la imagen destacada en el bloque Portada
Con el bloque de portada actualizado, la imagen destacada de la publicación ya no será una ocurrencia tardía. Se convierte una parte integral de la publicación. Simplemente tenemos que clicar en el botón «Usar imagen destacada», ¡y listo!

Crear grupos, filas y pilas receptivos
Al seleccionar varios bloques a la vez se expondrán las opciones de Pila y Fila del Grupo Bloque justo en la barra de herramientas. De esta forma, podremos agruparlos en un diseño de pila o de fila con un solo clic.
Haz que tus bloques se destaquen con bordes personalizables
Ahora puedes ajustar los bordes de tus bloques gracias al nuevo componente `BorderControl`. Podrá modificar elcolor del borde, el estilo o el ancho.
Crea fantásticas páginas en muy poco tiempo usando Patrones
Como desarrollador, podrás registrar patrones de bloques posteriores al contenido para que luego se propongan tanto en el editor de la nueva página como en el bloque Query Loop.
Disfruta del bloque de navegación mejorado
Al agregar un nuevo bloque de navegación en el editor, ahora aparecerá de manera predeterminada el primer menú disponible cuando solo existe uno; no se requerirá selección manual.
Las decoraciones de texto, como el subrayado y el traspaso de líneas, son compatibles con el bloque. También podremos agregar descripciones de enlaces a los bloques de enlaces de navegación.
¿Qué opinais? ¿Suenan interesantes estos cambios en el editor visual de WordPress?

