Headings are those that structure the content of a website by highlighting each of its sections.
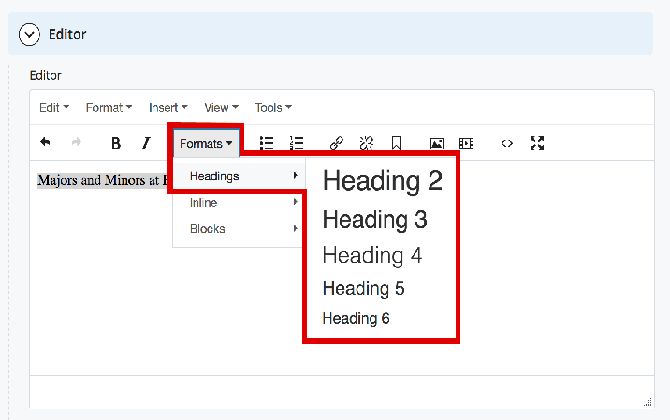
The terms used to specify the headings are the tags h1, h2, h3, h4, h5, h6. These headings help both search engines and users by allowing them to read and understand the content that makes up a website. With the headers we can highlight the most important parts of the content of our website and how they are connected to each other.
The importance of using headings
If you’re wondering why we have to use headings, here are a few compelling reasons.
- Our visitors will easily reach the content of interest within our text. In this way, you will recognize the different sections of the page at a glance and can quickly access the one that interests you the most.
- Thanks to the headers our page will be more accessible, for example for people with low visibility who use the screen reader. These readers are adapted to know the structure of the text and also allow moving through the different sections in a comfortable and simple way.
- By helping search engines understand the structure of our website, we achieve more options for them to show our most relevant results.
- Depending on the header we use, the browser will designate the font size automatically without using template prescriptions and specifying its presentation.
Knowing all this, if we make proper use of headings our page will be more accessible and easier to use.